|
Advance Digital Image Enhancement Method |
Keystrokes are for Windows
 Objective: Apply
photo techniques to selected layers. Save often!
Objective: Apply
photo techniques to selected layers. Save often!File(s) Needed: CONTINUING from Lesson3...
|
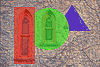
1. Apply different photographic
techniques to each window layer:
|
|
| a)
make "rectangle" layer active and adjust for brightness and contrast: Menu: >Image>Adjust>Brightness/Contrast… enter [Brightness = 30 / Contrast = 30] b) make "circle" layer active and adjust for color balance: Menu: >Image>Adjust>Color Balance… enter [60 Red / 0 Green / - 60 Blue] c) make "triangle" layer active and make it negative: Menu: >Image>Adjust>Invert |
|
| 2. Create and name a New Snapshot: | |
| - Go to History Palette, [Alt+click middle icon at bottom of palette] and name it "Lesson4" | |
|
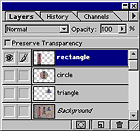
3. Review "Snapshots" and notice changes in Layers Palette: |
|
| -
Drag "History Palette" out of palette group - Mouse click different "Snapshots" and observe Layers Palette |
|
 Objective:
Understand control available with "Grouped" layers by creating color
layers and group with photo layers.
Objective:
Understand control available with "Grouped" layers by creating color
layers and group with photo layers. 2.
From the "Layers Palette" make just the "rectangle" layer active and
visible: [Alt+Click
Eye] to
the left of "rectangle" layer.
2.
From the "Layers Palette" make just the "rectangle" layer active and
visible: [Alt+Click
Eye] to
the left of "rectangle" layer. Objective:
To understand "Grouped Adjustment layers".
Objective:
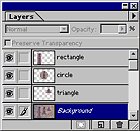
To understand "Grouped Adjustment layers". 2.
From the Layers Palette make ALL layers visible
2.
From the Layers Palette make ALL layers visible