|
Advance Digital Image Enhancement Method |
Keystrokes are for Windows... for lesson with Macintosh keystrokes Click here
 Objective:
Objective:Create new; make active; name and prioritize layers.
File(s) Needed: PSPwindow.TIF
|
1.
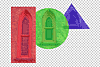
Open "PSPwindow.TIF" file and optimize using Menu:>Image>Adjust>Levels
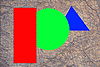
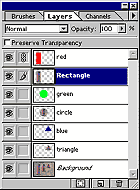
2. Create a rectangle selection box over the left window 3. Make a new layer and name it "red": Menu:>Layer>New: "red" 4. Change foreground color to RED [R=255 G=0 B=0] and fill selection: Menu:>Edit>Fill:Foreground color 5. Create a circle selection over the middle window |
|
| < Use the Menu: >Select>Transform Selection to adjust and position the circle | |
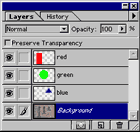
| 6. Make a new
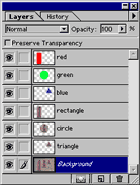
layer: [Click
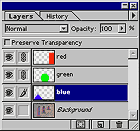
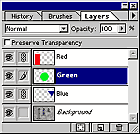
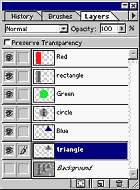
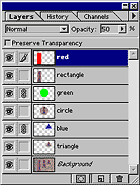
"New layer" Icon] 7. Change foreground color to GREEN [R=0 G=255 B=0] and fill circle selection [Alt+delete] 8. Create a triangle selection over the right window using the Polygonal Lasso tool 9. Make and name new layer "blue": [Alt+"New layer" Icon] 10. Change foreground color to BLUE [R=0 G=0 B=255] and fill triangle selection [Alt+delete] 11. Double click "green" circle layer and name it "green" 12. Click the "Background" layer to make it active… Notice it is highlighted and has a paintbrush icon 13. Rearrange the layer's priority from top to bottom so the order is: "red"/"green"/"blue" |
|
 a)
Click and hold mouse on the "red" layer then drag it to the top of
the stack a)
Click and hold mouse on the "red" layer then drag it to the top of
the stackb) Click and hold mouse on the "green" layer then drag it between the "red" and "blue" layers |
|
| 14. Close file: Menu: >File>Close - you will be prompted to Save…Click "Yes" | |
| Notice filename: "PSPwindow.psd"...Photoshop will not overwrite the TIF file because layers can only be saved in a Photoshop [.psd] file | |
 Objective:
Objective: 21.
Move "red", "green" and "blue" shapes to bottom of image and arrange
from left to right: "blue" triangle/ "green" circle/ "red" rectangle…
21.
Move "red", "green" and "blue" shapes to bottom of image and arrange
from left to right: "blue" triangle/ "green" circle/ "red" rectangle… -
Make any of the "shaped" layers active
-
Make any of the "shaped" layers active Objective:
Objective: a)
Make the "Background" layer Active
a)
Make the "Background" layer Active  3. Shut off "Background" layer by clicking
on the layer "eye" icon.
3. Shut off "Background" layer by clicking
on the layer "eye" icon. Objective: Learn
techniques to link; move link; duplicate; delete and merge link layers.
Objective: Learn
techniques to link; move link; duplicate; delete and merge link layers. -
Link layers:
-
Link layers: 2.
Make the "Background"
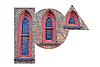
layer visible and in 3 moves, make each layer pair active then move
them so there are 6 windows showing:
2.
Make the "Background"
layer visible and in 3 moves, make each layer pair active then move
them so there are 6 windows showing:  a)
Make the "red" layer active and link
with the "green" and "blue" layers
a)
Make the "red" layer active and link
with the "green" and "blue" layers